Animation and Algorithm Visualizer

A Java application that takes as input a .txt containing a formatted description of an animation and then uses Swing in order to visualize the animation.
-
Programming scripts can harness the application’s true power to generate formatted .txt files for animations of popular algorithms.
The .txt files generated through these scripts can then be rendered by this application and help visualize these popular algorithms. -
The application also supports outtputting a .svg file for the animation that can be used to render it on a browser.
Consequently, a set of textual instructions, either programmatically or manually generated, can be converted into an SVG animation.


Views
The application supports rendering the animation in 3 types of views:
- visual: A visual rendering of the animation on a Swing frame
- interactive: A visual rendering of the animation with an interactive toolbar that supports
- Playing and pausing the animation
- Speeding up and slowing down the animation
- Looping the animation
- Restarting the animation
- svg: A .svg file of the animation that can be used to render it on the browser
Algorithmic Visualizations
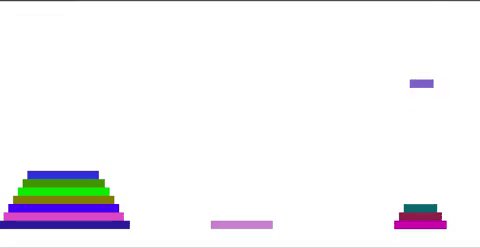
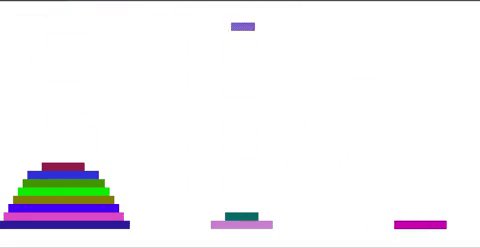
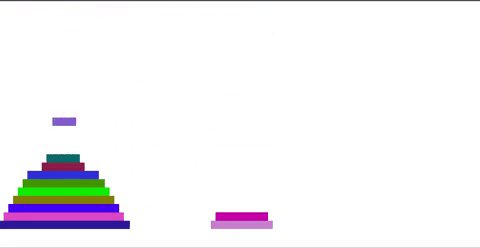
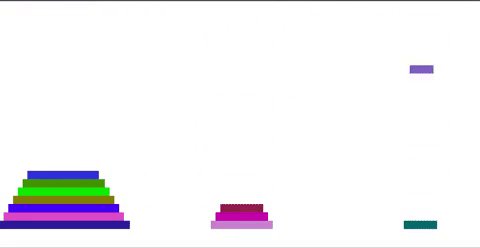
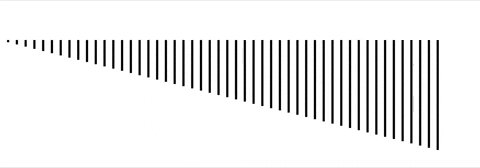
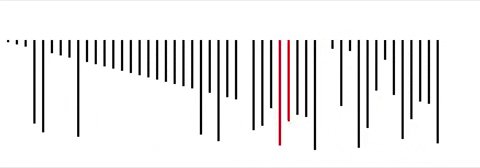
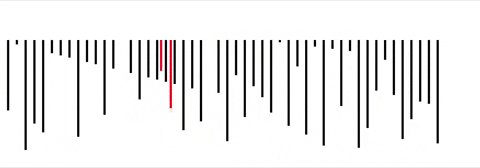
The project has two Java scripts that create .txt files that enable the application to visualize the Fisher Yates shuffle and the Randomized Quick Sort algorithms.
The scripts can be found under the src directory as Shuffle.java and QuickSortAnimator.java, and the output of these files can be found under the resources directory.
These two scripts serve as a demonstration of what can be achieved by this application.


Input Formatting
The input files need to be follow the following guidelines for the application to render them:
- The first line should describe the canvas properties in the form: canvas <top-left-x-coordinate> <top-left-x-coordinate> <width> <height>
- All directions for the animation should be on a seperate line
- Each direction may be either adding an object onto the screen or updating the object’s properties
- To add an object: shape <shape-name> <shape-type>
- To update an object: motion <shape-name> <start-tick> <before-x-coordinate> <before-y-coordinate> <before-width> <before-height> <before-red> <before-green> <before-blue> <\end-tick> <after-x-coordinate> <after-y-coordinate> <after-width> <after-height> <after-red> <after-green> <after-blue>
Sample Input Files
To gain a better insight into the type of input the application accepts, have a look at some of the sample .txt input files in the resources directory.
These files may also be used to test the application and render a few cool animations.
Authors
- Aryan Shah - Algorithm Scripts, Logic, Controller, Visual, Interactive, and SVG Views
- Rohini Jangi - Main and Textual View
Acknowledgments
- Amit Shesh - Animation Builder and Animation Reader